Actualización (2024): con la transición al prose.sh, he aprovechado para hacer cambios menores en el estilo.
Plotly.py es una biblioteca para Python desarrollada por la empresa Plotly para realizar análisis y visualización de datos. Esta herramienta, combinada con otras como pandas o NumPy, facilitan la creación de aplicaciones para la realización de tareas relacionadas con la ciencia de datos, así como muchas otras. Es una herramienta muy potente y está muy bien documentada. Sin embargo, en ocasiones, por muy bien documentadas que estén, a veces la configuración de algunas características o realizar una tarea determinada puede ser más complejo. Eso me ha pasado a mí con el hovermode.
hovermode es un atributo del layout (el diseño o disposición) de una figura creada con Plotly.py. En este caso, creo las figuras con lo que se denomina graph_objects de la siguiente manera:
1import plotly.graph_objects as go
2
3fig = go.Figure()

Estoy trabajando en un proyecto en el que utilizo cuadernos Jupyter en el entorno de investigación de Google Colab. Para los análisis que estoy realizando necesito que se visualicen los datos en una serie de figuras. Algunas de esas figuras se componen, en algunos casos, de varios gráficos de barras. Cuando se renderiza la visualización de una figura con Plotly.py, esta tiene una barra de herramientas bastante útil. Una de ellas (señalada en la imagen de la derecha) permite comparar los diferentes datos del eje y para un mismo elemento del eje x (coordenadas cartesianas). Sin embargo, necesitaba que esta característica estuviese activada por defecto por dos razones:
- Para que quienes consulten los cuadernos de análisis no tengan que estar activándola.
- Para que yo mismo ahorrase tiempo comprobando los datos.
Pero a pesar de que me leí la documentación una y otra vez, no conseguía que funcionase. Tras varios intentos, decidí preguntar en el foro de la comunidad Plotly cómo comparar datos al posar el ratón encima por defecto. ¡Y me dieron la respuesta!
Quizás estaba muy espeso ese día, pero lo que sí es cierto es que resulta que activar esa característica es más fácil de lo que pensaba y ahora, cuando leo la documentación del hovermode tras esta respuesta, lo veo más claro. La solución está en establecer hovermode="x". Véamos un ejemplo:
1import plotly.graph_objects as go
2
3fig = go.Figure()
4
5fig.add_trace(
6 go.Bar(
7 x=["a", "b", "c"],
8 y=[1, 3, 6]
9 )
10)
11
12fig.add_trace(
13 go.Bar(
14 x=["a", "b", "c"],
15 y=[2, 4, 6]
16 )
17)
18
19fig.update_layout(hovermode="x")
20
21fig.show()
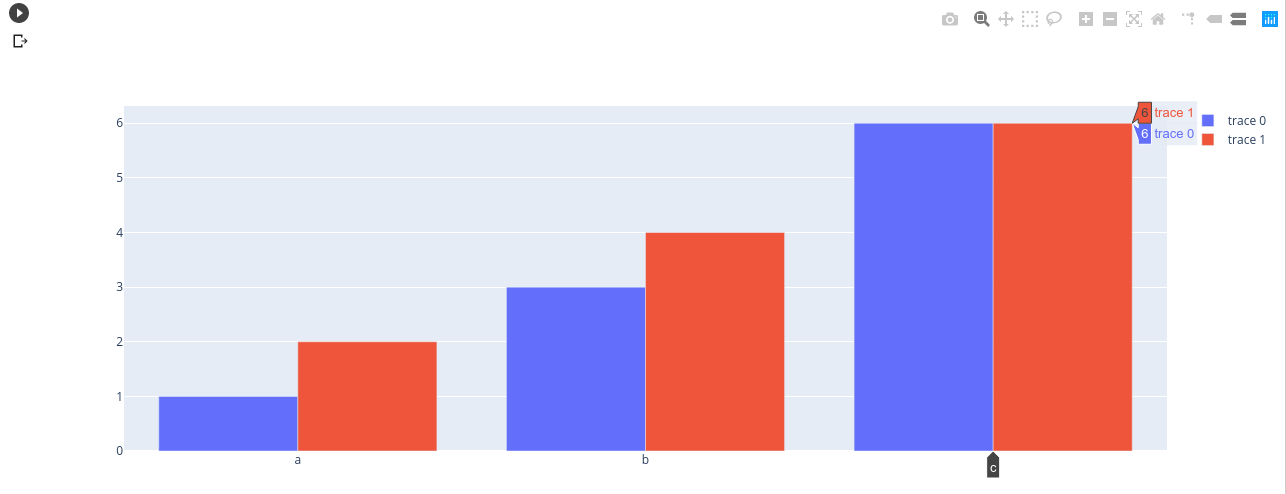
El resultado de ese bloque de código es la figura que vemos en la siguiente imagen:

Puede parecer una bobería, pero me ha parecido interesante publicarlo. Cuando busqué en la red no encontré una respuesta clara, por lo que espero que esta entrada sea de utilidad para quien también se encuentre con esta duda.
¡Muchas gracias Emmanuelle por ayudarme a resolver este problema!